Caterpillar Digital Team Fleet Management Software Design
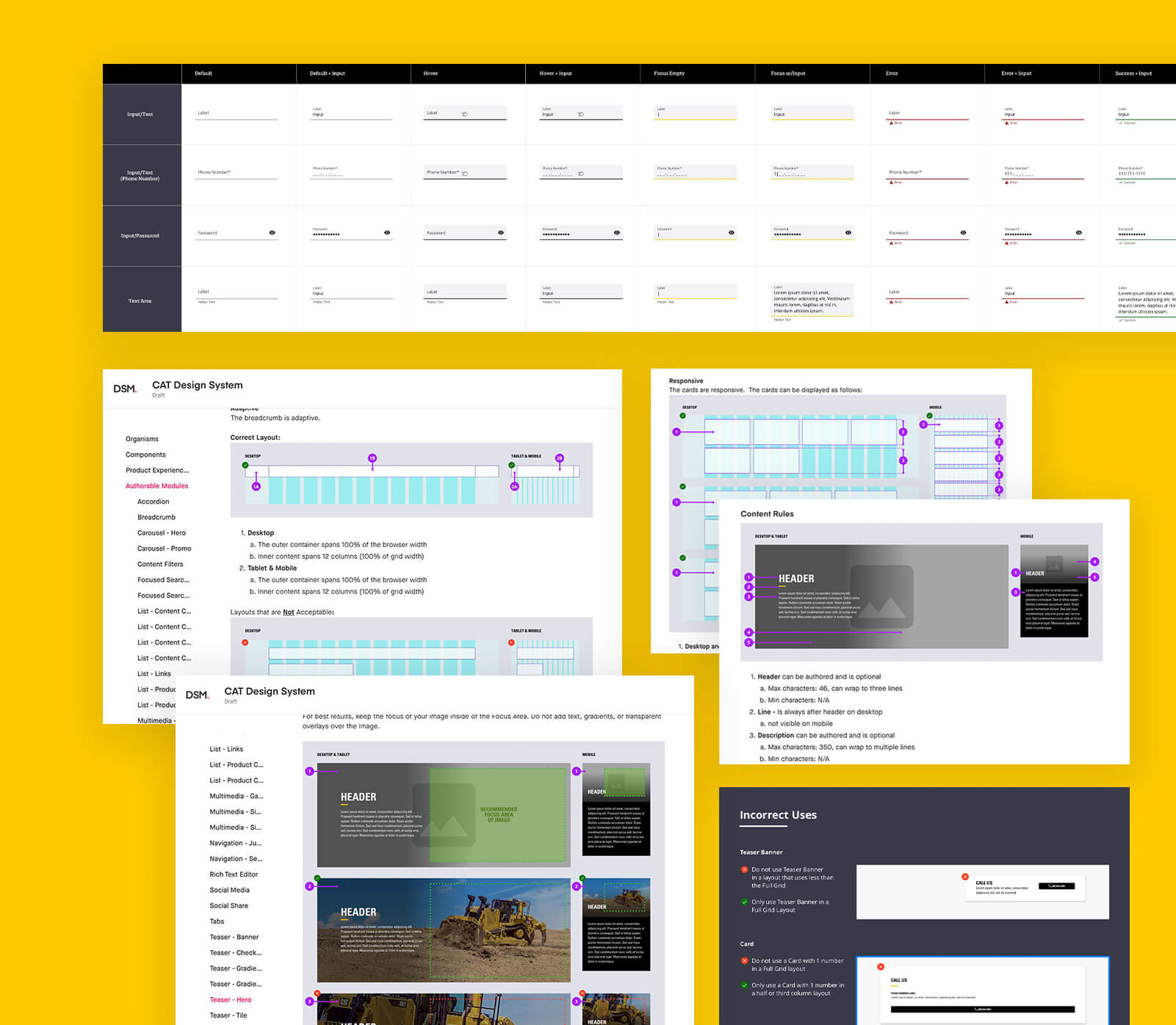
The Caterpillar fleet management software development was a project I lead as a consultant during my time as a Practice lead for Slalom. The software was conceptualized and prototyped using Figma and utilized Caterpillar’s design system. Our activities and deliverables consisted of workshops to develop the personas, journey maps, software archetype, interface, and prototype we would iterate through usability testing.

Caterpillar originally came to my team at Slalom because they had found information that their customers in the construction industry did not have software to track Caterpillar equipment assets, nor the capabilities to understand the state of their asset’s parts and maintenance. They often used Excel sheets, causing equipment would get double booked for projects, issues with version control, and several other issues that caused continuous headaches for the customers.
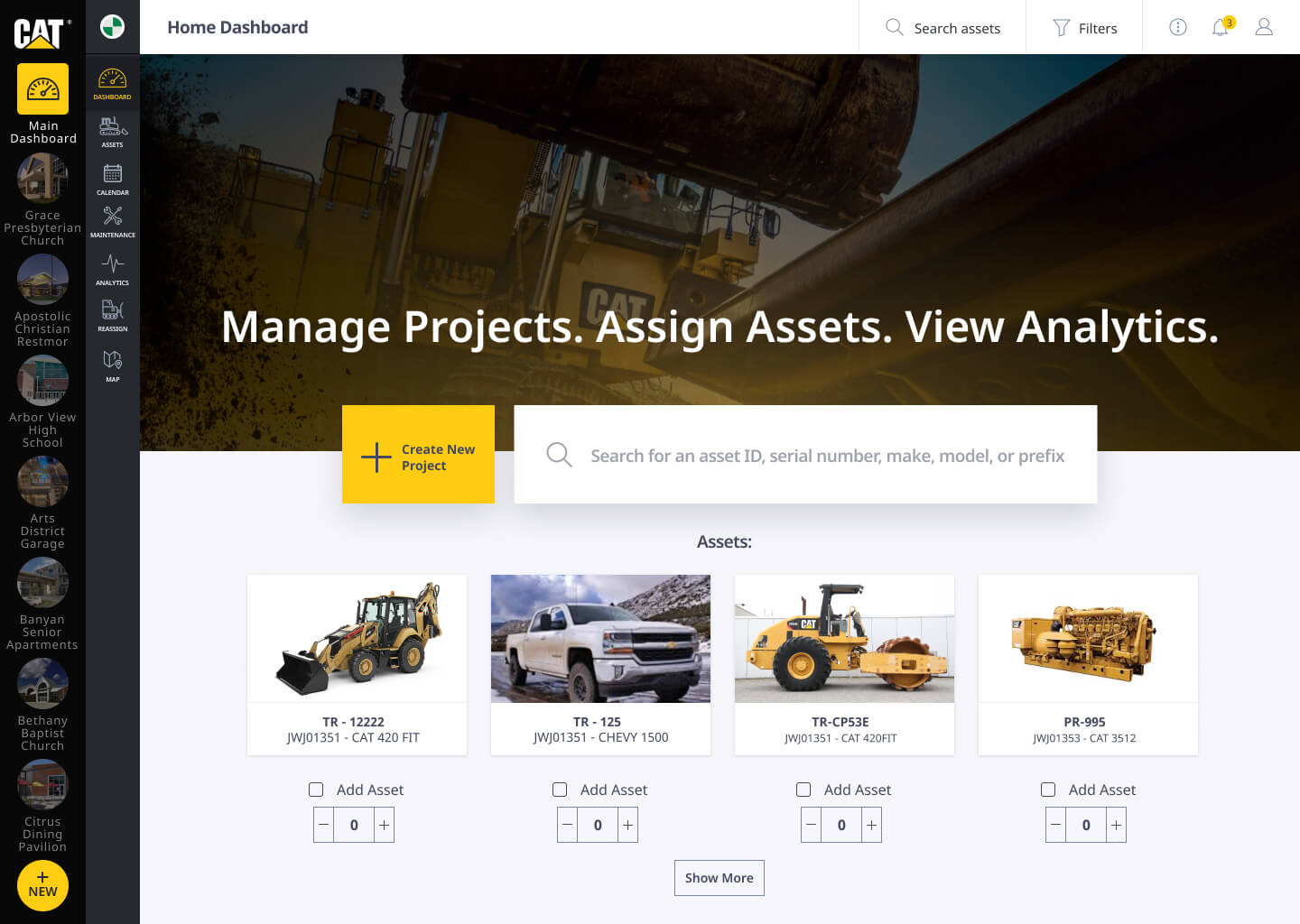
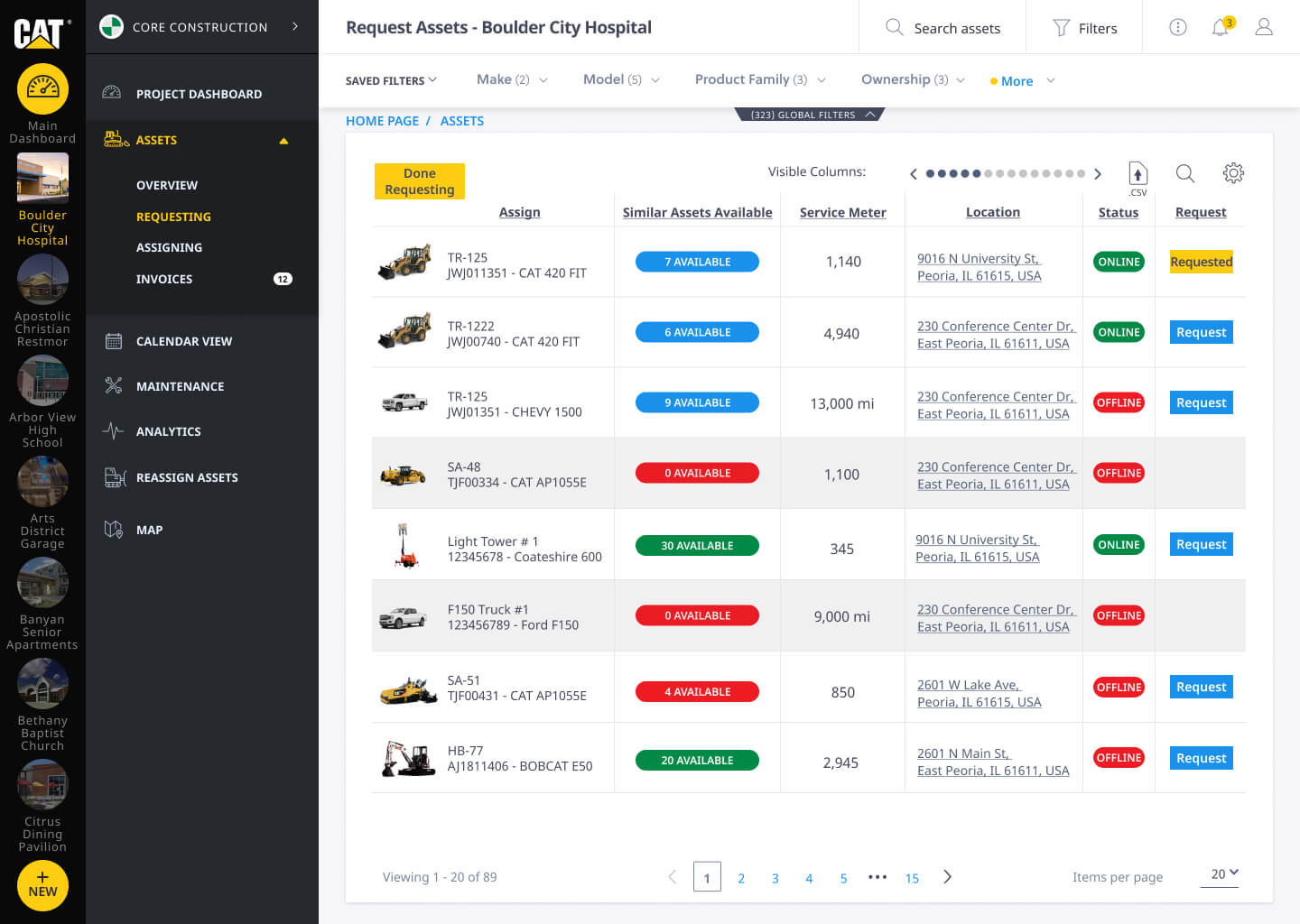
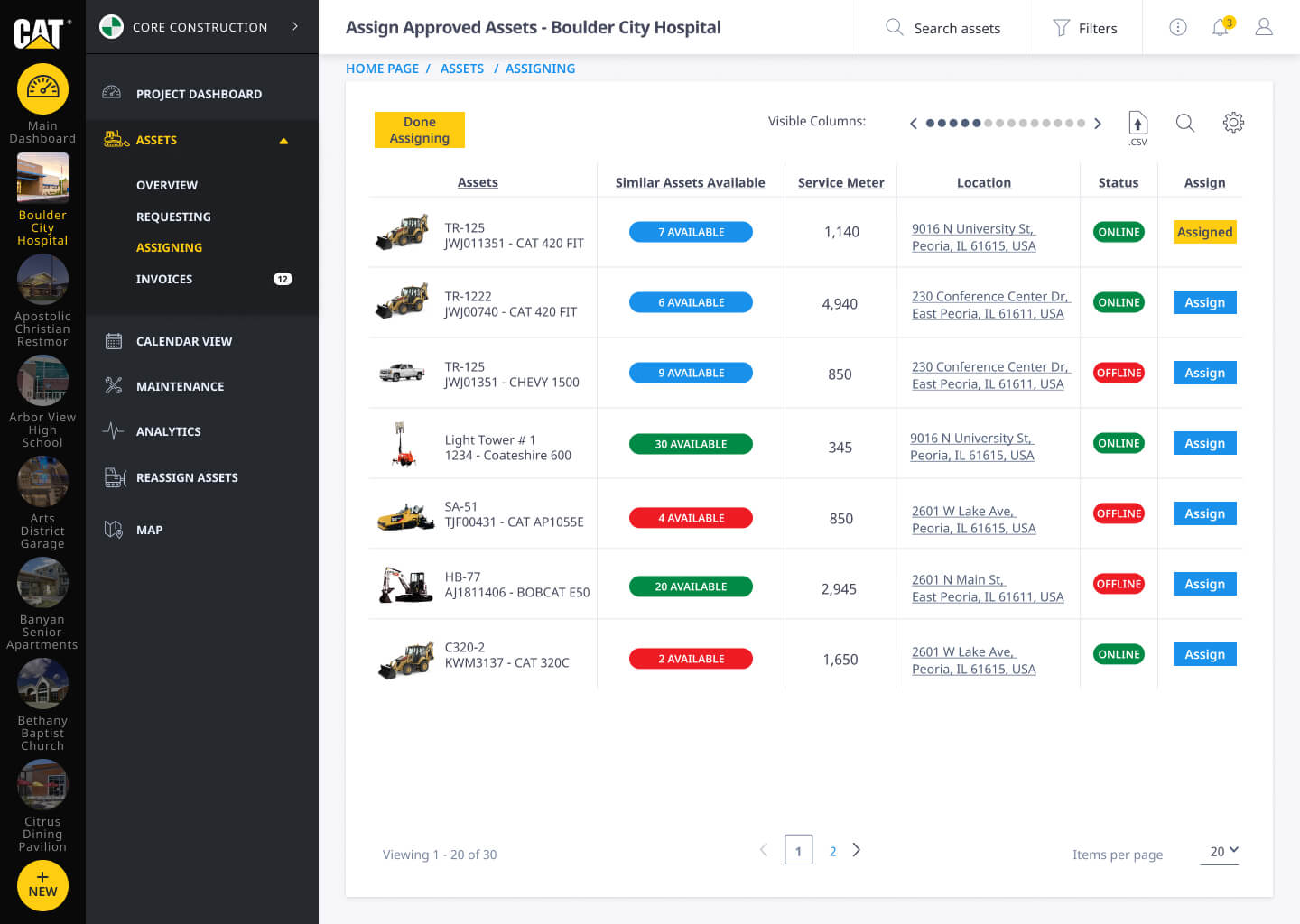
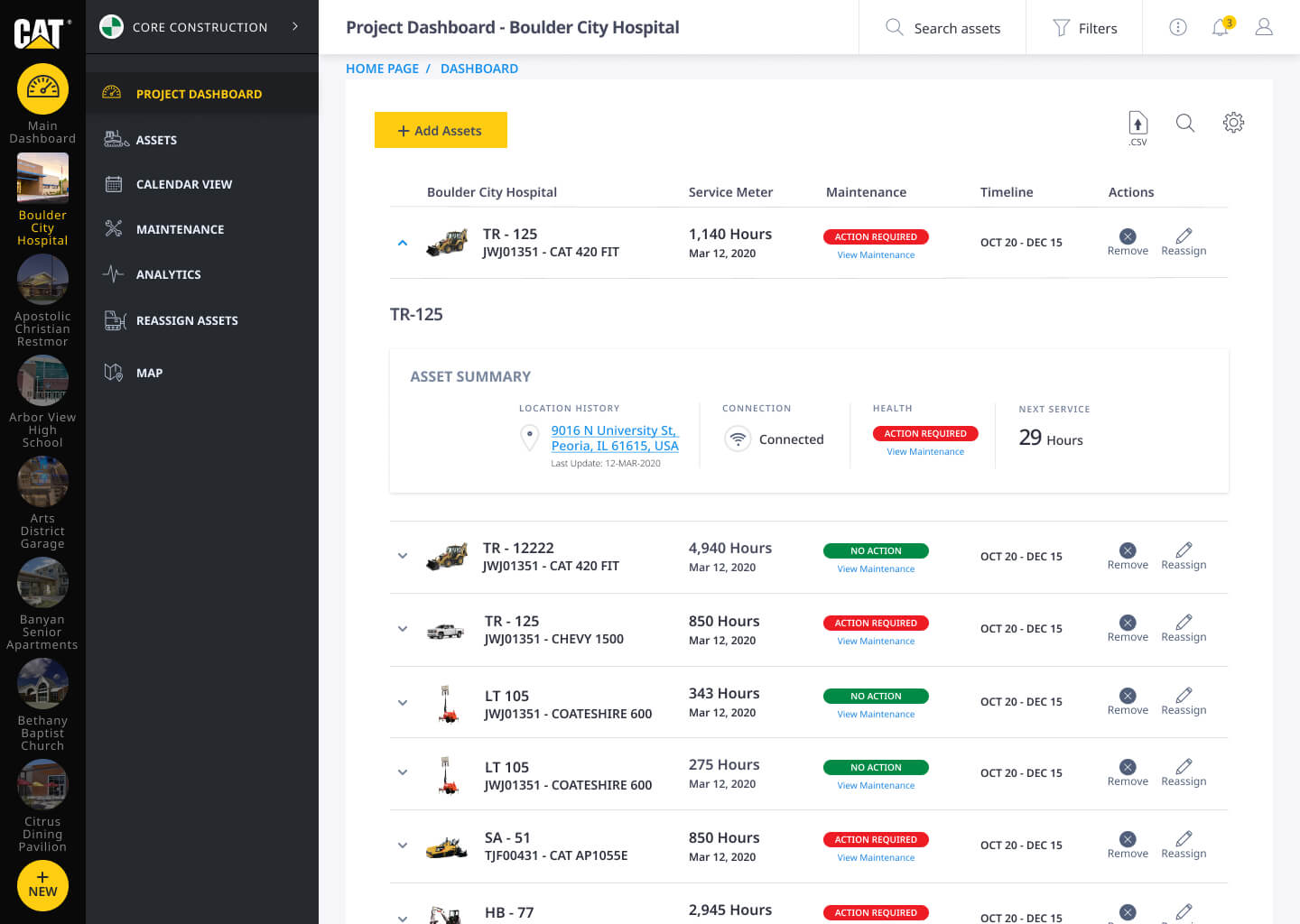
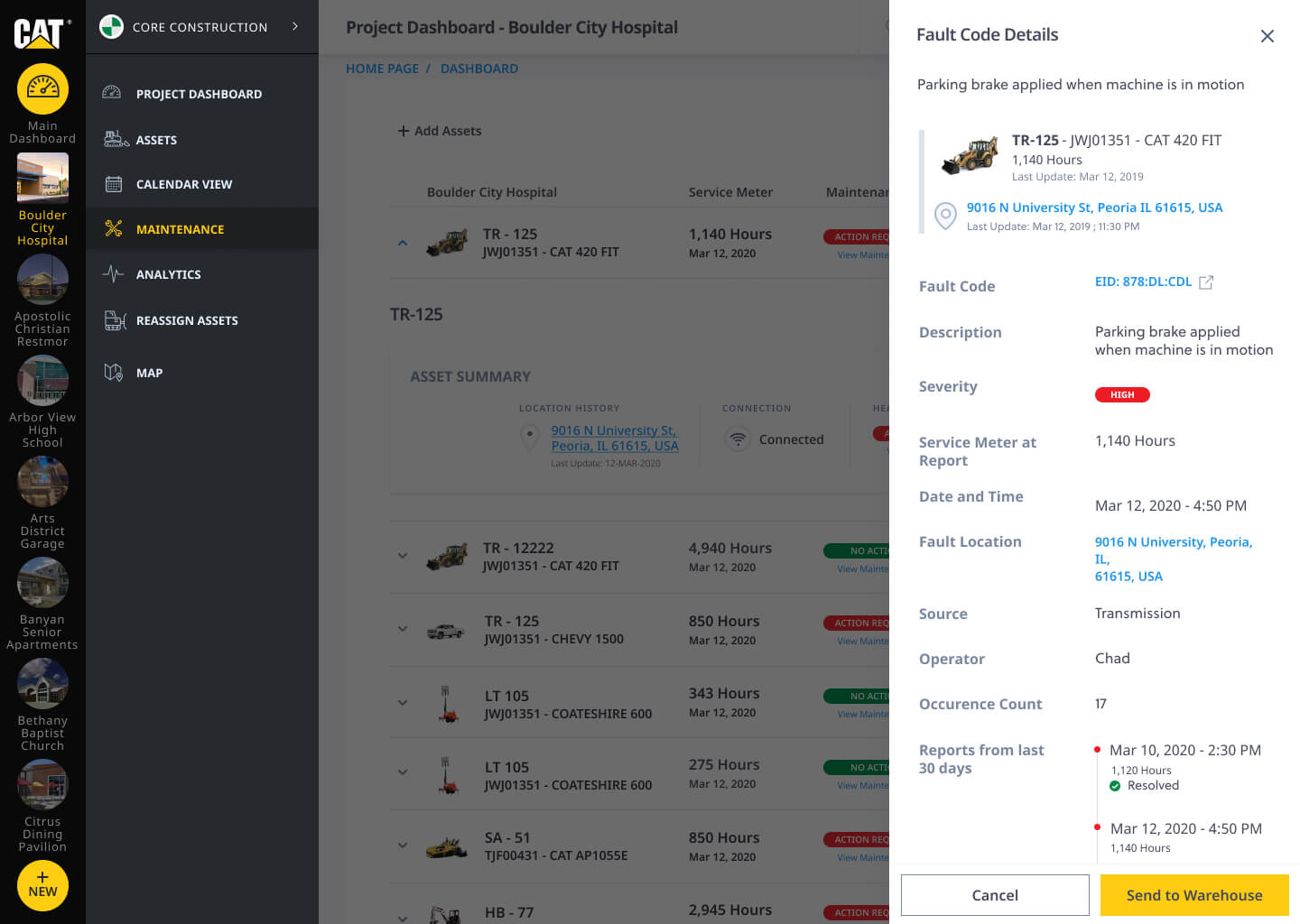
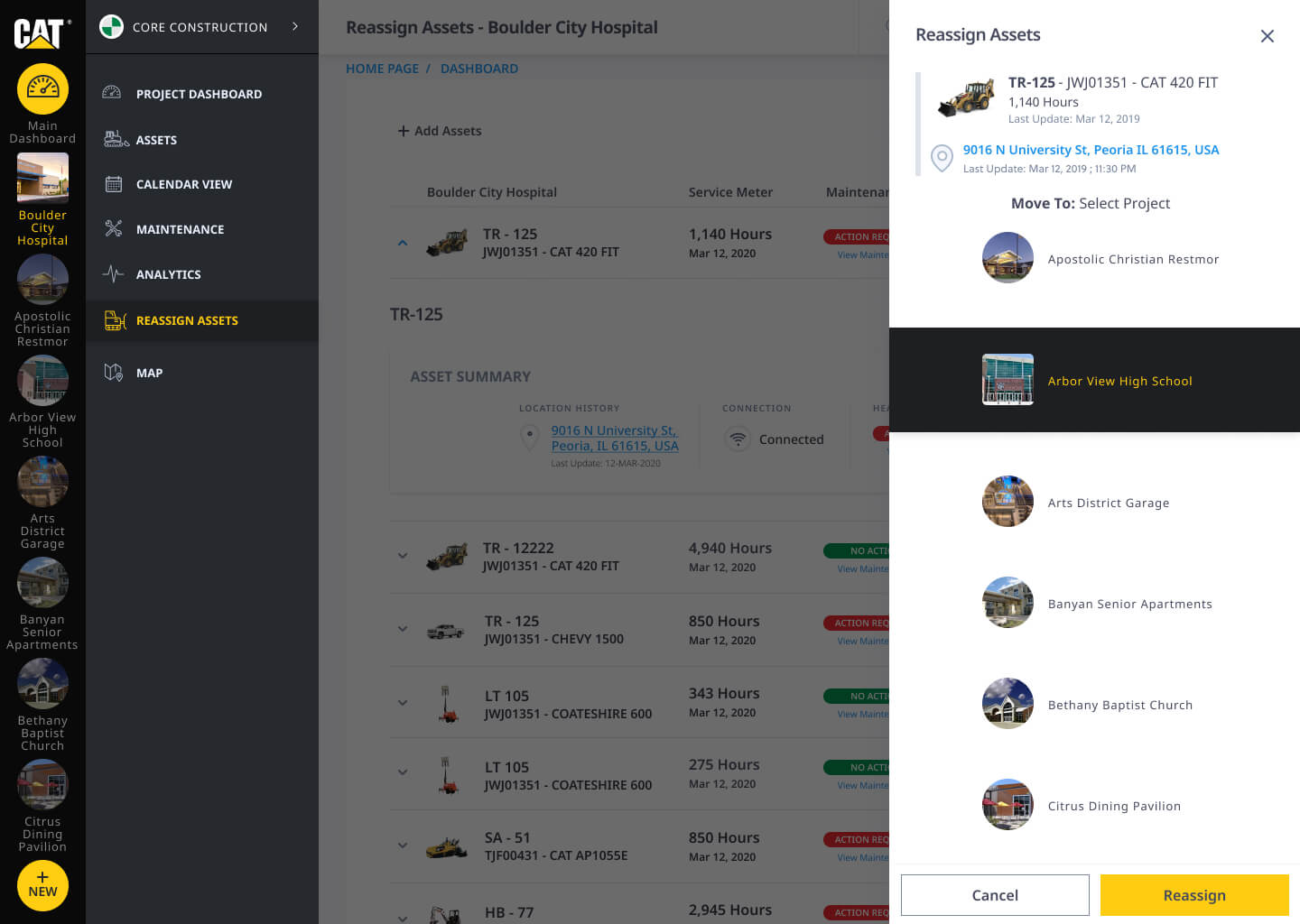
The desired outcome was to make a program that would allow their customers to track their assets across multiple construction projects, internationally. Oftentimes companies have hundreds of projects and sites going on at once, and there is no structure outside of the actual site management by a Foreman or Geo-Manager. The product needed to control asset placement and show maintenance, scheduling, and reassigning assets.
The users were project and equipment managers of large construction companies who own Caterpillar Equipment assets. Often these companies have 25,000+ assets to manage in their fleets.
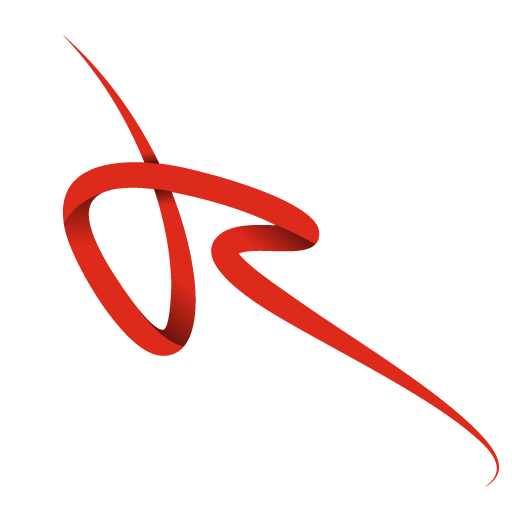
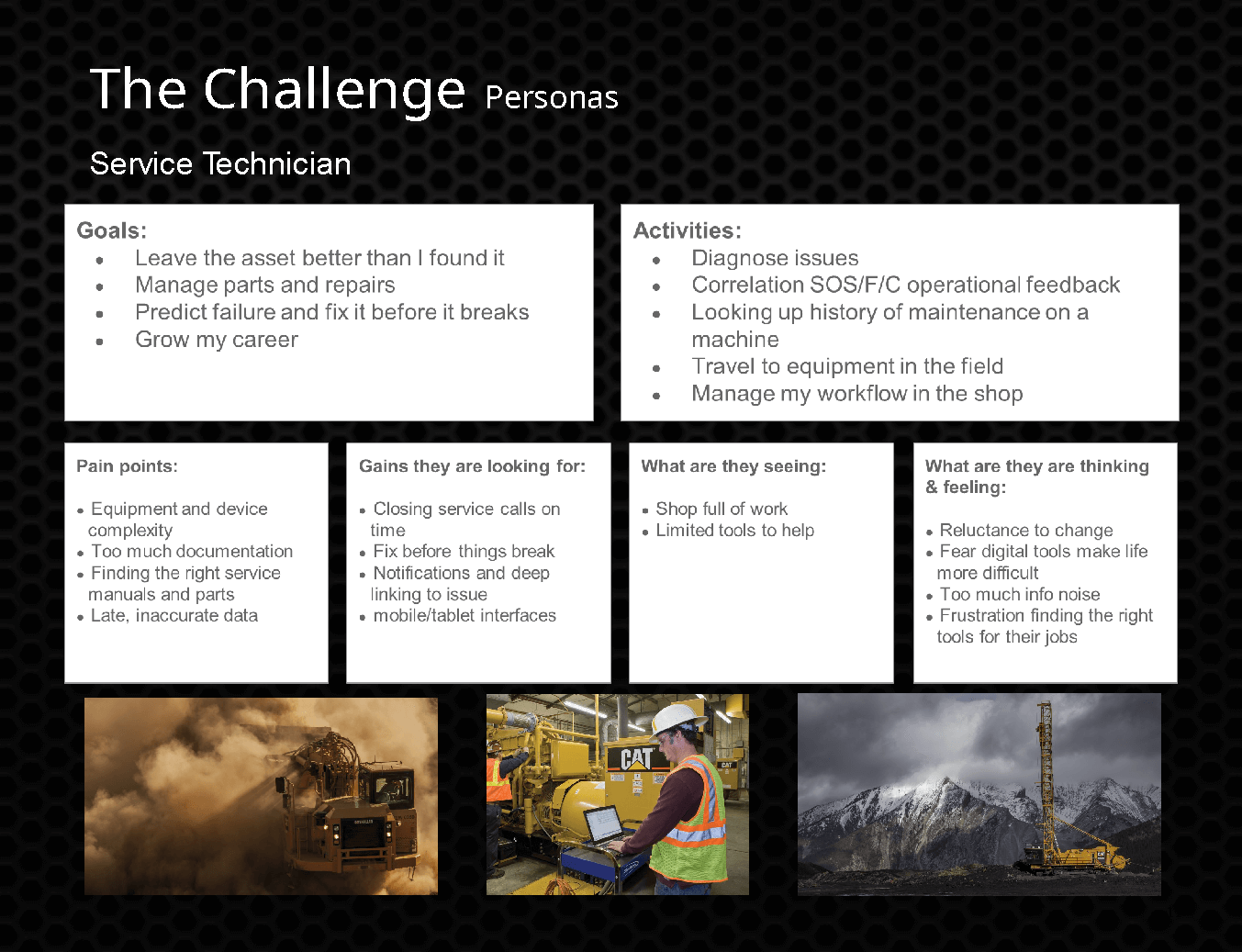
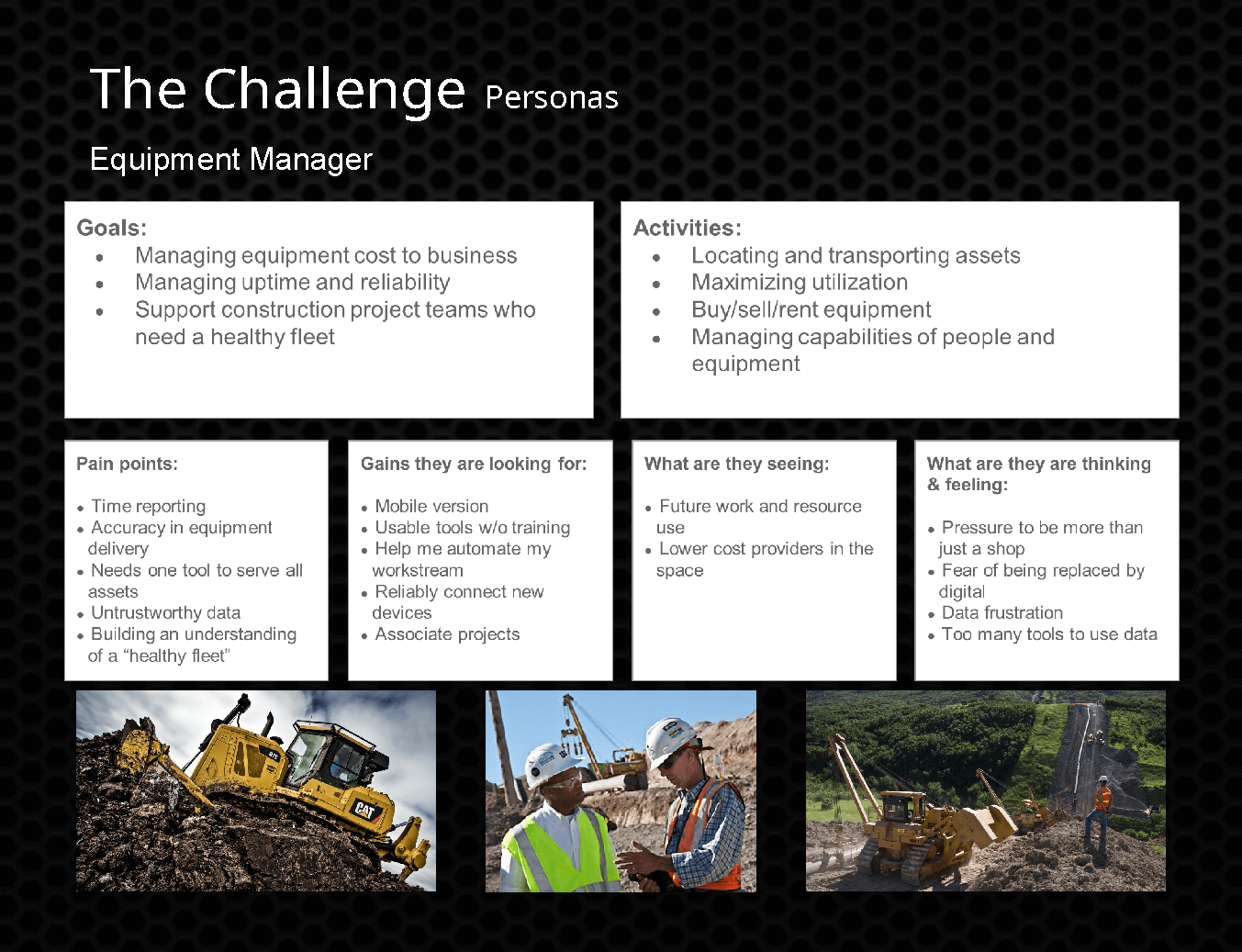
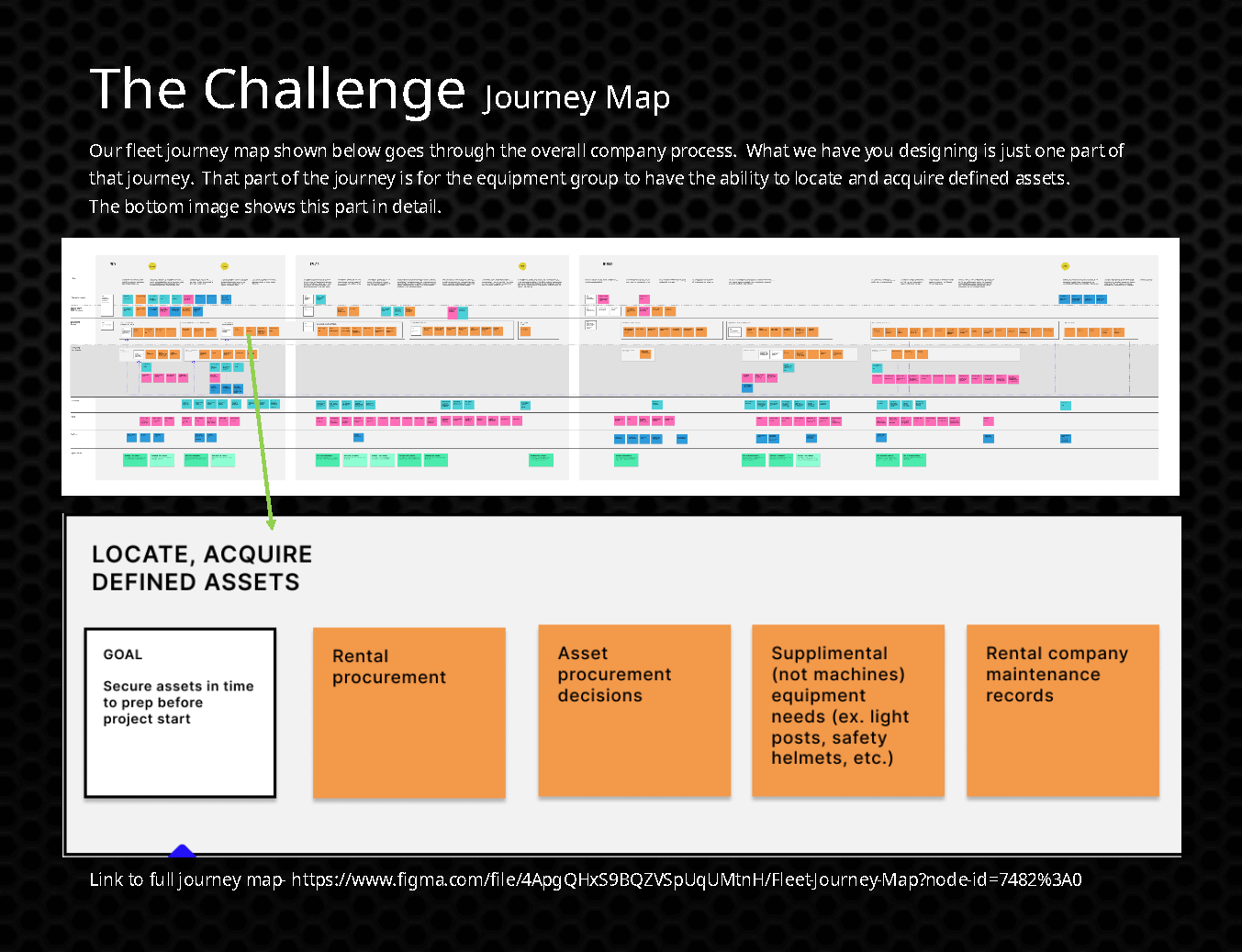
After conducting a discovery phase, where we ran workshops, interviewed Customers, Internal Stakeholders, and other Subject Matter experts, we started initially by building out personas for each of the managers that would be using the new product. We were also able to create a Journey map through the use of continued collaborative workshops and ad hoc working sessions with both customers and stakeholders.
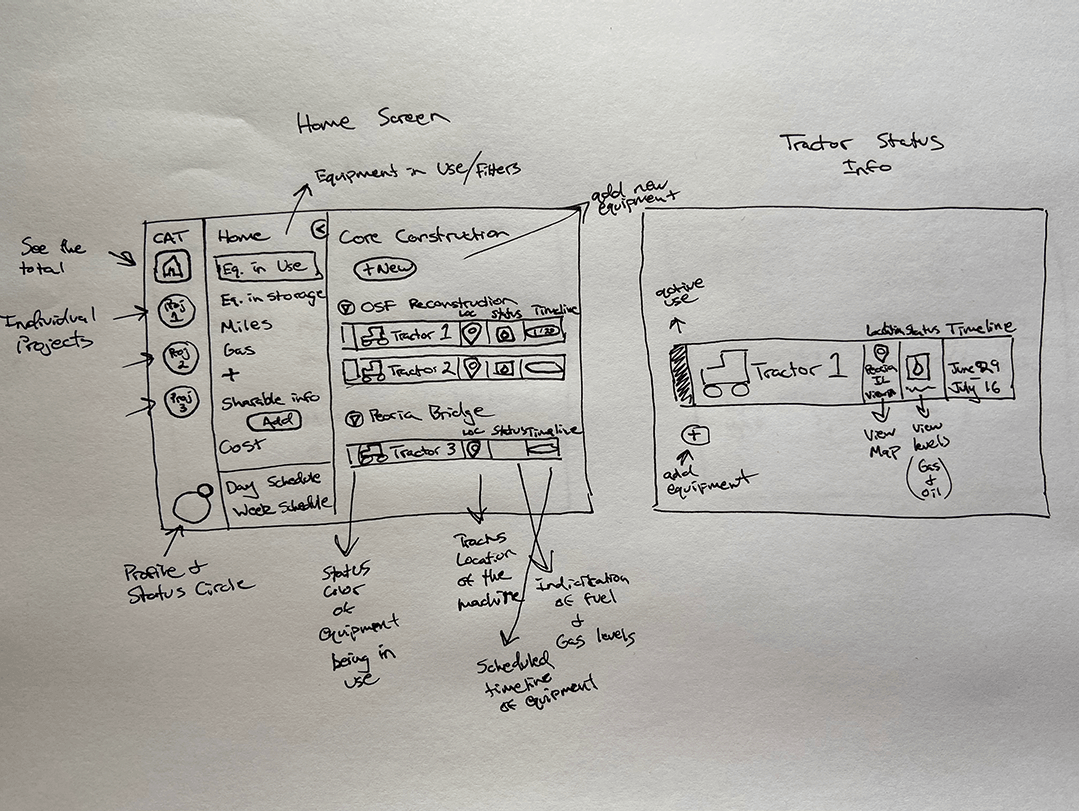
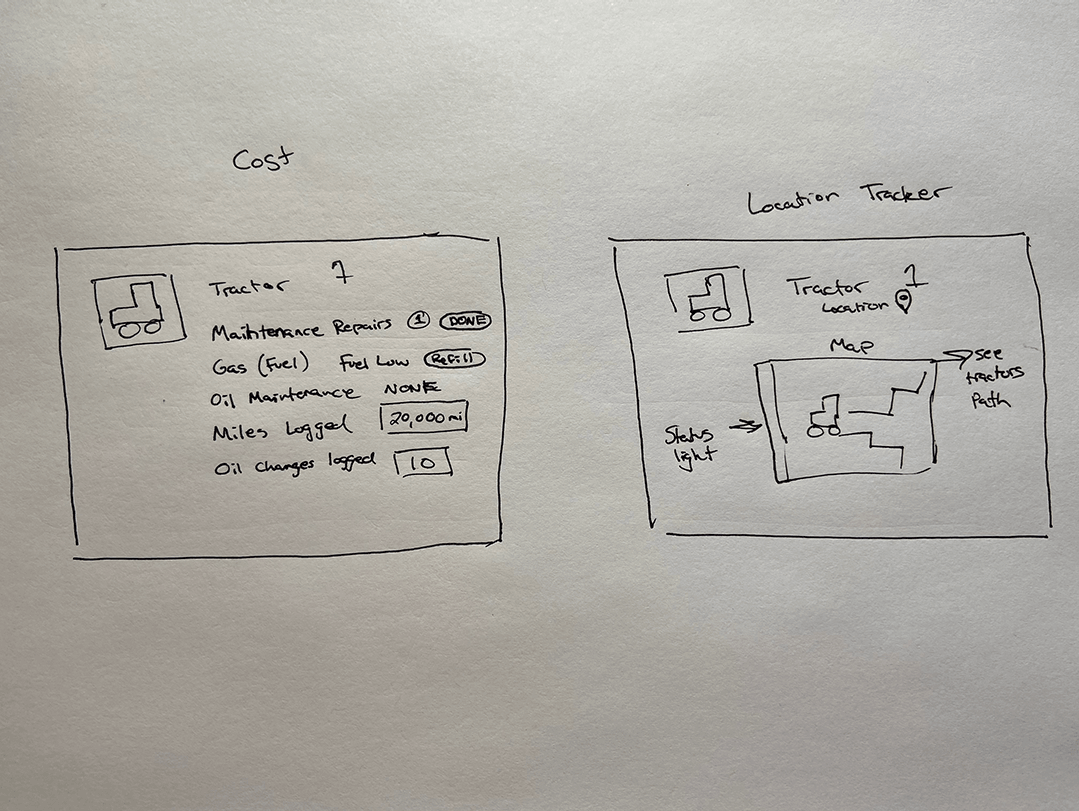
We began with lo-fidelity sketches within each of the workshops to start to define the product strategy, user needs, and business goals. These wireframes were our basis for building out a greater structure for the next phase: The Design Phase.
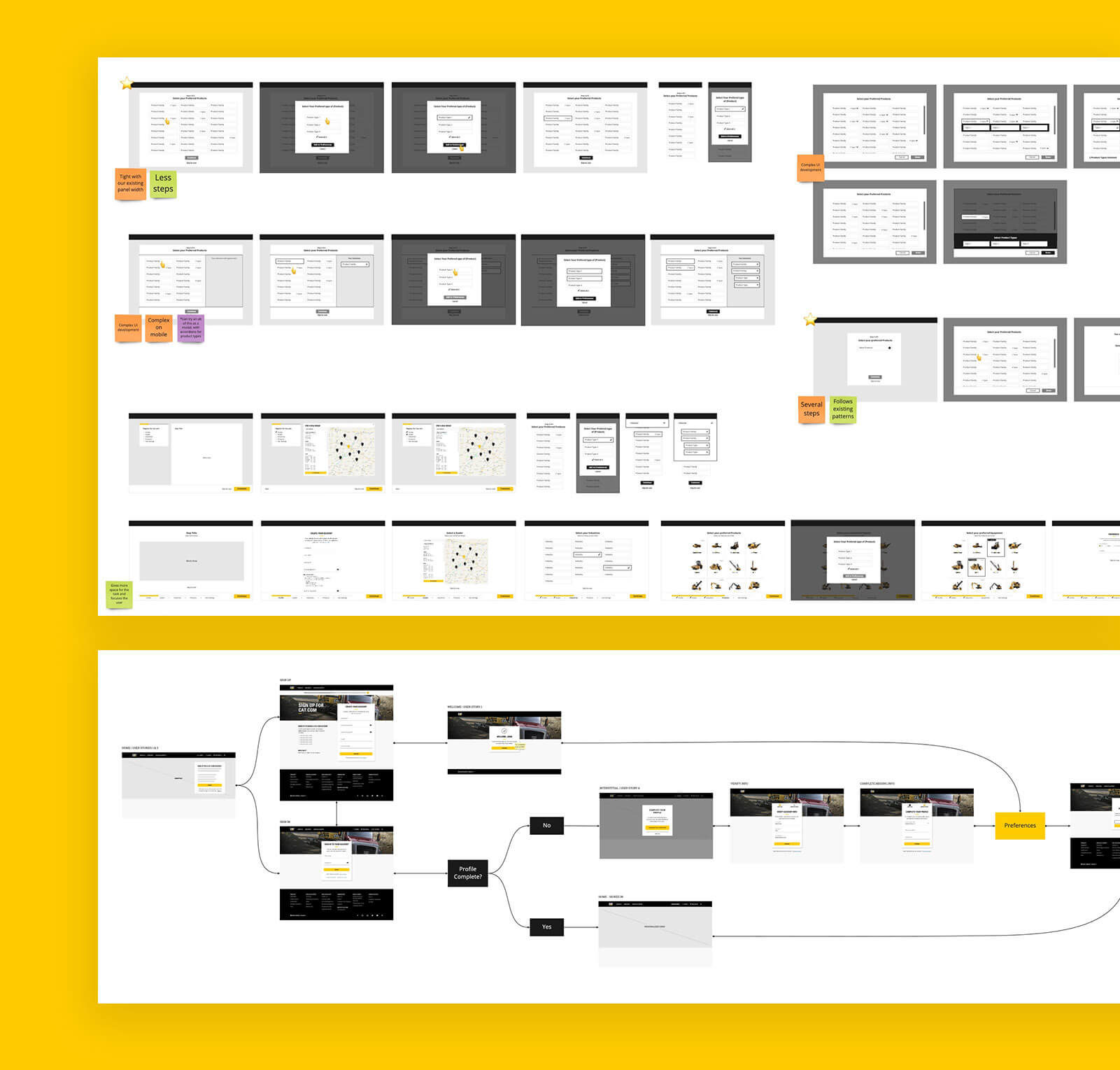
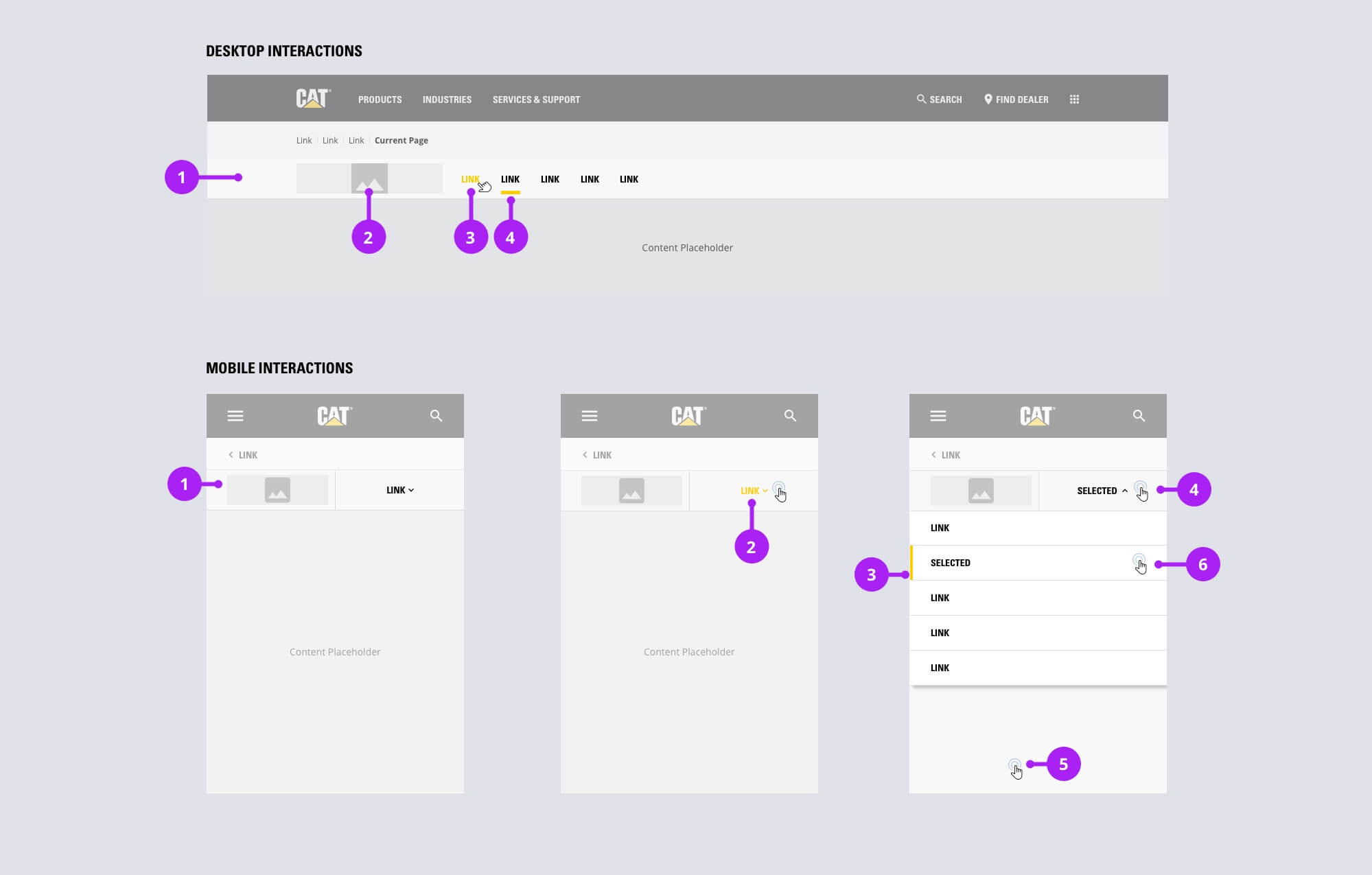
We worked through several rounds of user flows, wireframes, and collaboration with both Product and Engineering to devise a plan that started to align with Product’s strategic roadmap, which was building off the design phase’s activities and deliverables.
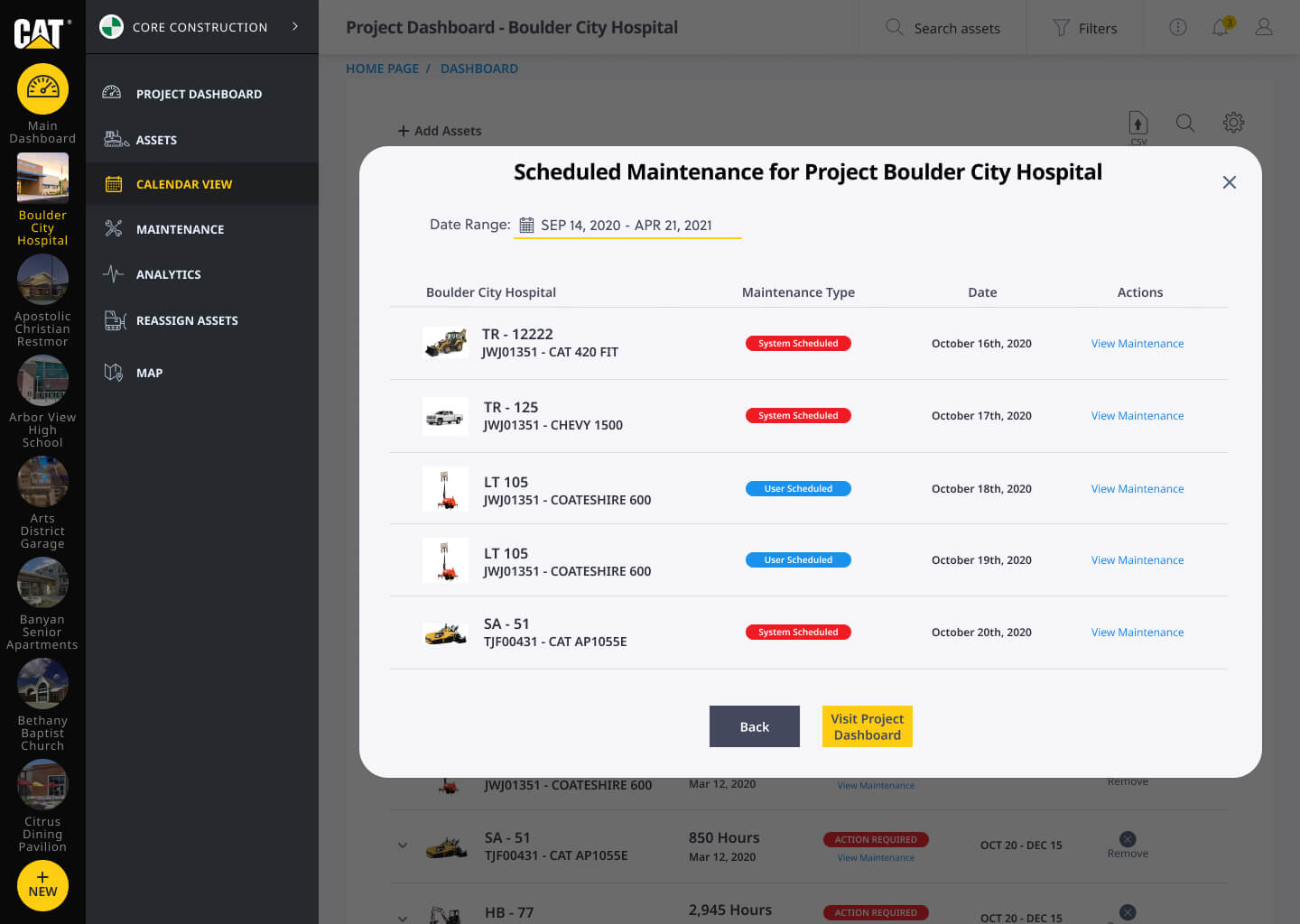
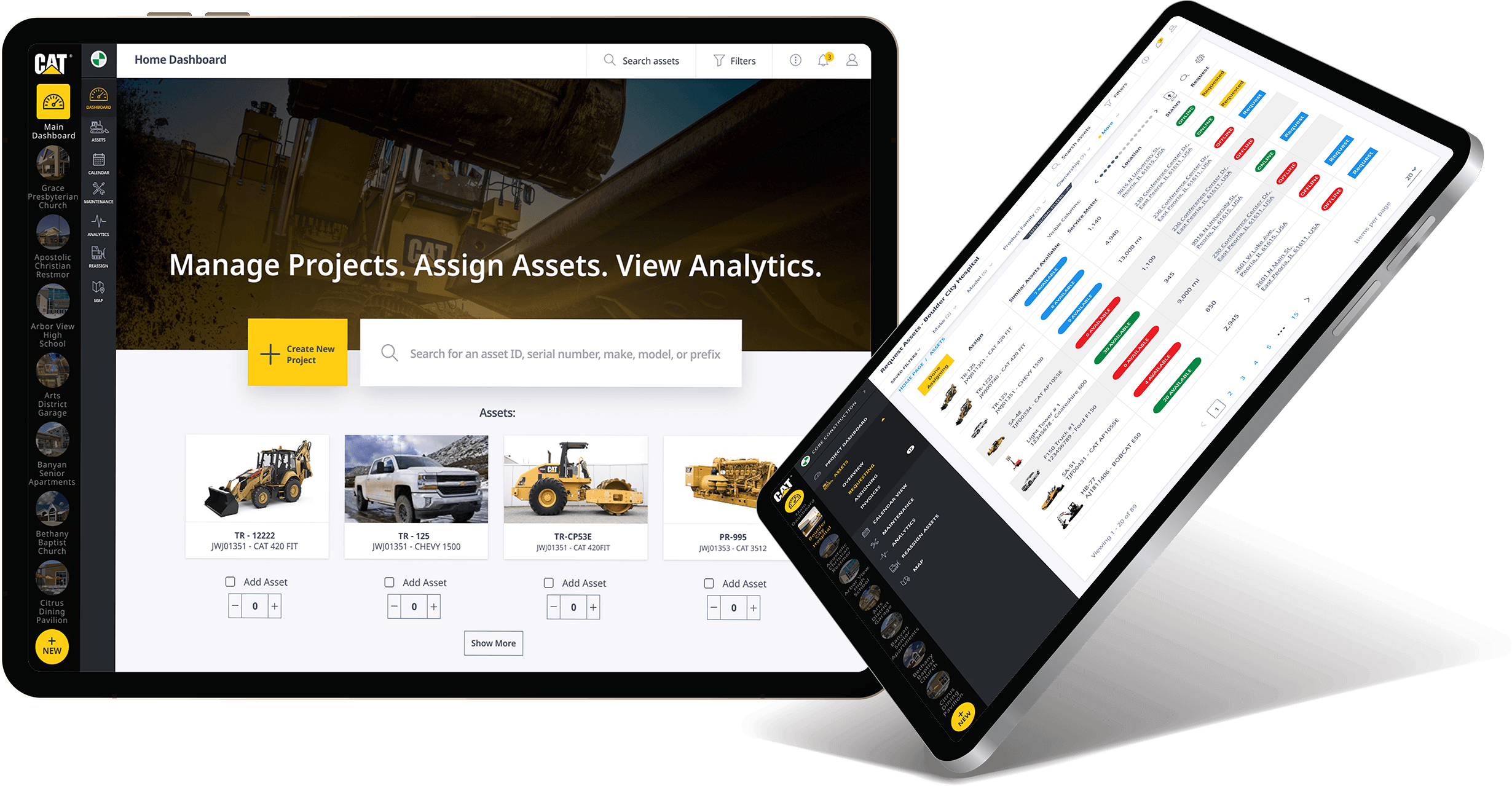
Our initial design concept included a calendar view and a spreadsheet-style look since most software operators were used to tracking equipment with Excel. We also took inspiration from slack and discord to keep track of the projects. One of the main concerns was being able to filter through the projects to find equipment easily. We implemented Slacks channel features to sort projects. We also referenced other tools, like discords navigation, to allow for several tabs to find certain assets within a specific construction project.
Ryan Dodd
Intuitive, user-centered experiences aiming for delight and empowerment